
WEBサイトや広告の効果を測りたい



ユーザーがどのページで何をしているのか知りたい…
そんな時に欠かせないのが「タグマネージャー」です。
サイトの運営やマーケティングを行う上で、データを正確に取得して分析することは、
改善点を見つけ、収益を上げるための最も重要なステップです。
しかし、タグの管理を手動で行うと、煩雑でミスが発生しやすく、効率的ではありません。
ここで登場するのが「タグマネージャー」
複数のタグを一元管理し、あなたのウェブサイトをよりスマートに、効果的に運営するための必須ツールです。
この記事では、初心者でもわかりやすくタグマネージャーの基本からその使い方まで解説し、
これからWEBマーケティングで収益を上げたい人に役立つ情報をお届けします。
タグマネージャーとは?


ウェブサイト上で使用する「タグ」という小さな分析コードの管理を簡単にするツールです。
これらのタグは、ユーザーの行動やサイトのパフォーマンスを追跡するために使われます。
たとえば、サイトの分析に使用するGoogleアナリティクスでもタグは使われています。
Googleアナリティクスのタグを使用すると、
訪問者がどのページを訪れたか、
どのページに移動したか
どれくらいの時間滞在したか
etc
を記録できます。
そのタグって具体的に何?


そもそもそのタグでなんで分析ができるの?
まずは「タグ」について理解しましょう。
タグとは、Webサイトに埋め込む小さなコード片のことです。例えば:
- アクセス解析用のコード
- 広告配信用のコード
- SNSシェアボタンのコード
これらはすべて「タグ」と呼ばれています。
なぜタグマネージャーを使った方が便利なのか?
もちろん、タグを使わずにプログラミングコードを直接サイトに入れ込む事でも分析は可能です。
しかし、手動でサイトに直接プログラミングコードを入れると色々なリスクが生じる可能性があり、
あまりお勧めできません
その問題点が以下の3つです。
- コードの混乱
- 更新の手間
- エラーのリスク
1.コードの混乱
サイトを分析するコードは用途にかなり多くなります。
- サイト分析(Googleアナリティクスのタグ)
- 検索広告の分析(Googleタグ、コンバージョンタグ、リマーケティングタグ)
- SNS広告タグ
- ヒートマップ分析
など
などなど…次々と必要なタグが増えていき、気づいたらサイトのコードがタグだらけに…..
1つのコードの行数の量はとても多く、
これらの分析を複数する場合はどれがどのコードかを判断するのはとても大変です。
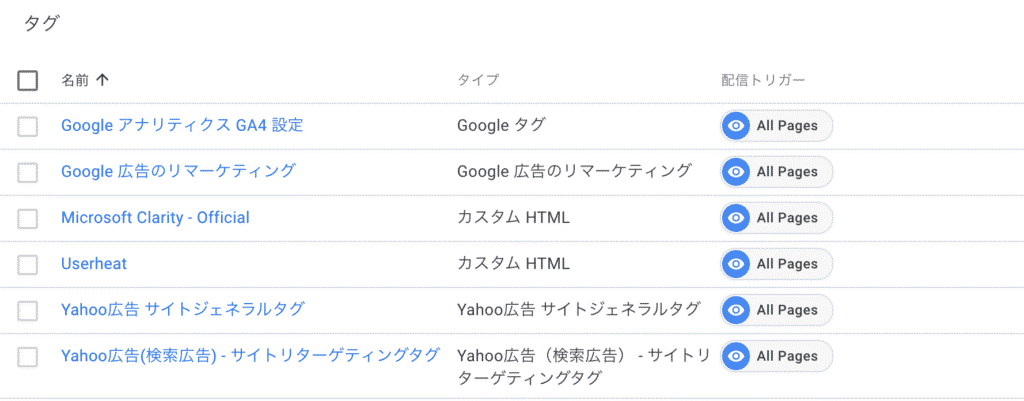
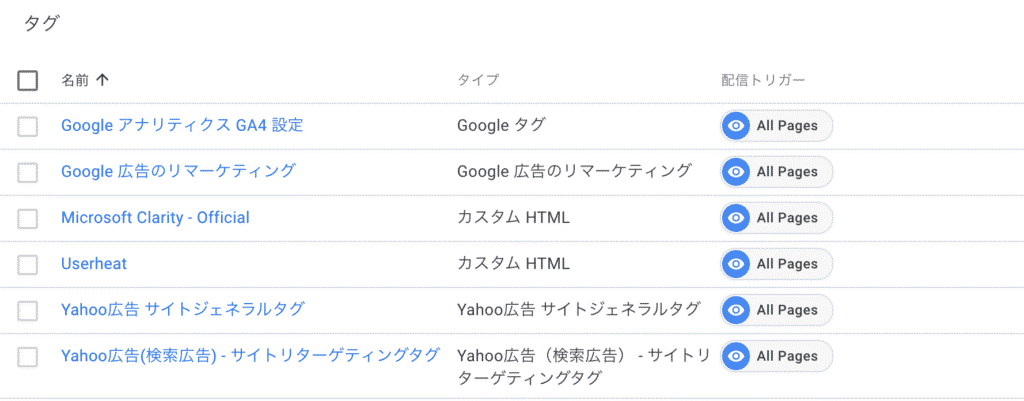
タグマネージャーを使えば、全てのタグを一つの管理画面で整理できます。


さらに、各タグに分かりやすい名前を付けられるので、「このタグは何のために入れたんだっけ…?」という悩みともおさらばです!
更新の手間
これまでのように直接HTMLにタグを埋め込んでいると:
- タグを修正するたびにHTMLを編集
- 複数ページに同じタグがある場合、全ページを修正
という面倒な作業が必要でした。
でも、タグマネージャーなら管理画面で一度修正するだけでOK!
全ページのタグが自動で更新されるので、作業時間を大幅に短縮できます。
これは特に大規模サイトを運営している方には朗報ですよね
エラーのリスク
一番怖いのが、タグの実装ミスでサイト全体に影響が出てしまうこと。
特にコーディングに詳しくない方にとって、HTMLを直接いじるのは冷や汗ものですよね…..
プログラミングコードは一つでもスペルミスをしていると全く動きません。そして誤って、操作中に気づかずどこかのコードの文字が変わっていたら、全てが動かなくなるという可能性も…..
タグマネージャーなら、タグの管理はサイトのコードとは独立して行えます。
つまり、実際のサイトのコードに触れることはありません。
=何かミスをしてもサイトにはなんの影響はない。ということです
タグの修正に失敗しても:
- サイトが表示されなくなる
- 予期せぬエラーが発生する といったトラブルを避けられるんです!
- サイト全体に影響を与えるバグの発生リスク
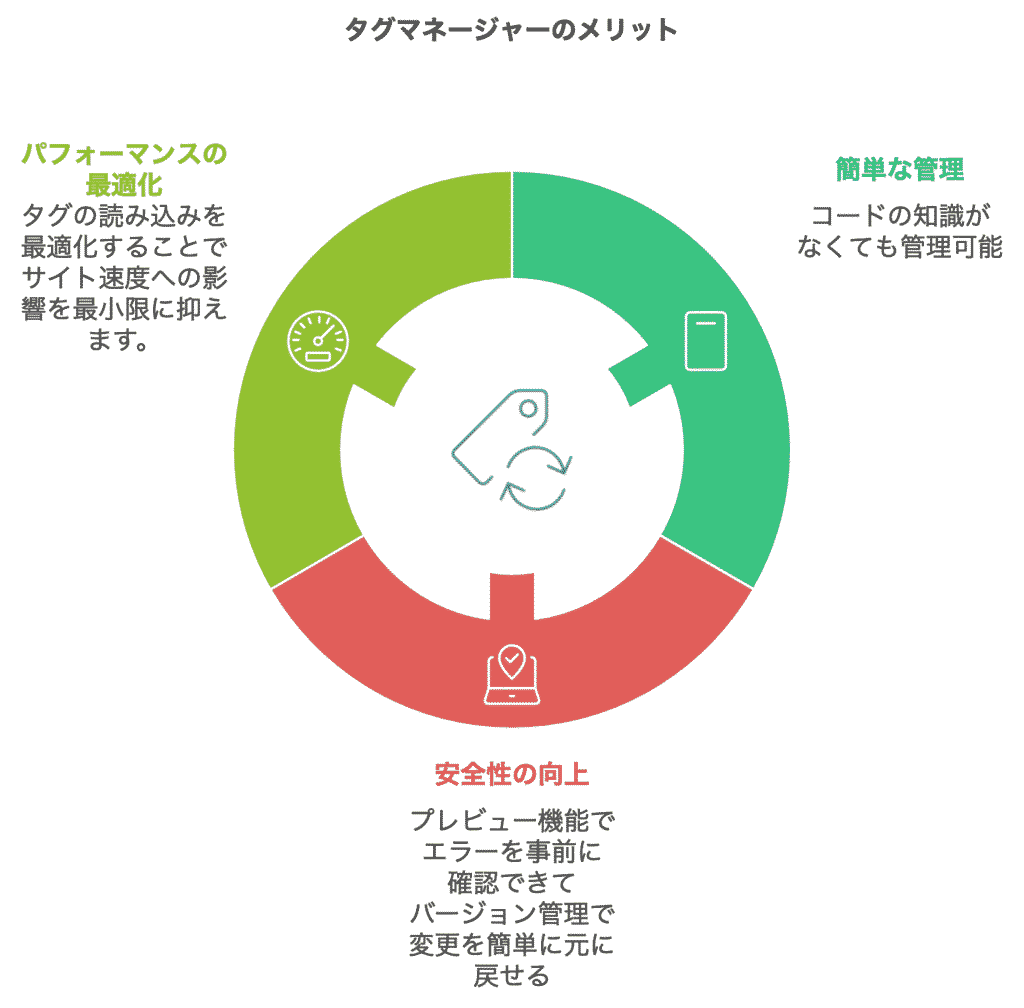
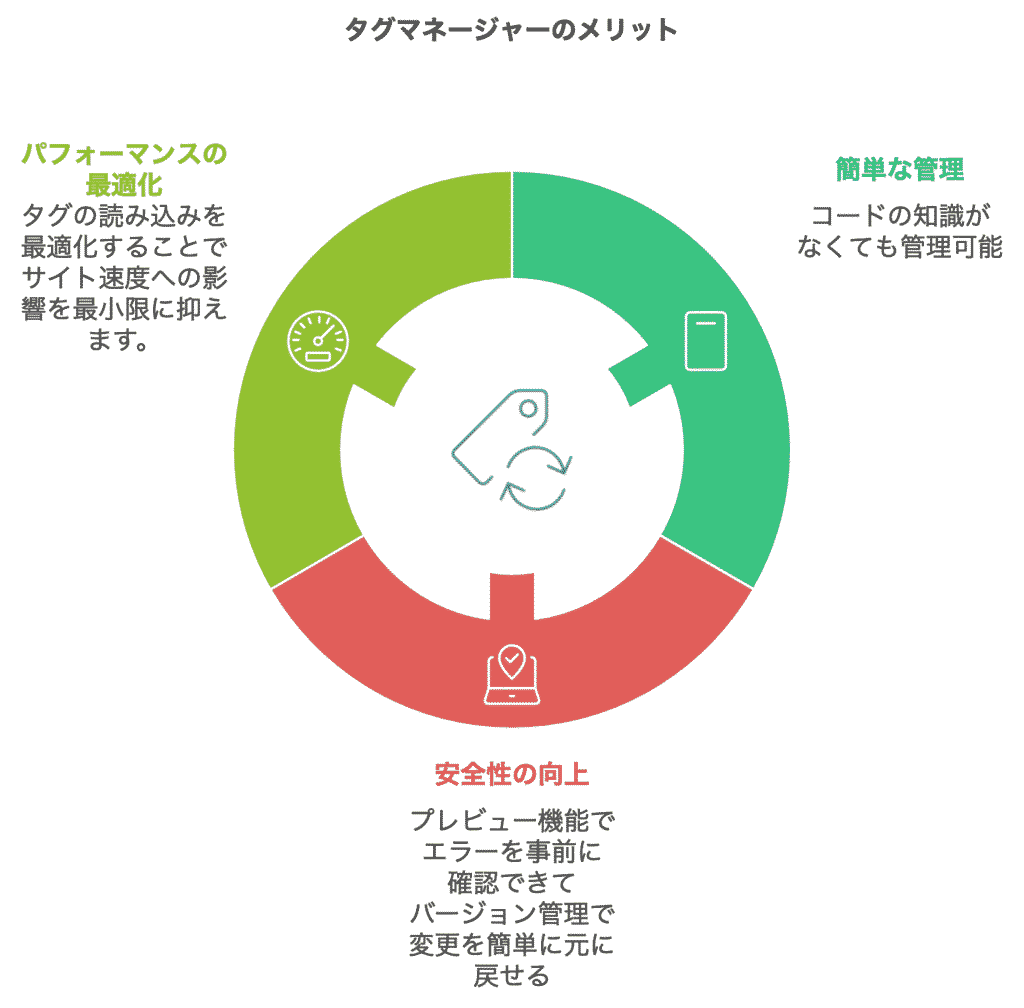
タグマネージャーのメリット


簡単な管理
Googleタグマネージャーの管理画面でプログラミング知識がなくても簡単にコードが実装できる事が何よりのメリットです。そして、サイト全体に更新が必要な場合でも3分あれば更新ができてしまうので、本当お勧めです。
安全性の向上
実際に分析ツールが実装できているかも確認したいですよね。もちろん、そこの確認も簡単にできます。
プレビュー機能が実装されているので、確認したい行動をサイトで確認すれば、ちゃんと機能しているかを確認できます。
パフォーマンスの最適化
分析するコードにも重いコードや、先に読み込んで欲しいコードなどがあります。その設定もタグマネージャーで可能なので、分析方法に指定のやり方があっても柔軟に対応が可能です。
代表的なタグマネージャー:GTM(Googleタグマネージャー)


最も有名なタグマネージャーは「Googleタグマネージャー(GTM)」です。
実際に私はこのGoogleタグマネージャーを使用しています。
サイトに分析するコードを管理するツールはもはやこの1本で十分です・
基本的にこれさえ使えればどんなものでも基本的に分析が可能で
しかも無料で使えて機能も充実しており、多くのWebサイトで採用されてるので、
これさえ使えれば、アナリストとして基本的な事は調べることができるようなります。
3. タグマネージャーの主な機能
タグの基本操作
- タグの追加
- テンプレートを使った簡単な追加
- カスタムHTMLタグの追加
- タグの編集
- 発火条件の設定
- パラメータの調整
- タグの削除
- 不要なタグの安全な削除
- 削除による影響の確認
イベントトラッキング
ユーザーの行動を追跡する機能です:
- ボタンのクリック
- フォームの入力
- スクロールの深さ
- 動画の再生
- ページの滞在時間
コンバージョントラッキング
広告効果の測定に不可欠な機能:
- 商品購入
- 資料請求
- お問い合わせ
- メルマガ登録
4. よく使われるタグマネージャーの例
1. Googleアナリティクス
- アクセス解析の基本
- ページビュー測定
- ユーザー行動の分析
2. Facebookピクセル
- 広告効果の測定
- リターゲティング広告の設定
- コンバージョンの追跡
3. Google広告とYahoo!!広告
- Google広告のコンバージョンタグ
- リマーケティングタグ
5. タグマネージャー活用のヒント
効果的なイベント設定
- 重要な行動の特定
- コンバージョンにつながる行動
- ユーザー体験の指標となる行動
- 適切なトリガーの設定
- クリックイベント
- フォーム送信
- タイマー
- ページビュー
サイト速度の最適化
- タグの読み込み順序
- 重要なタグを優先
- 非同期読み込みの活用
- 不要なタグの整理
- 使用していないタグの削除
- 重複タグのチェック
デバッグとテスト
- プレビューモードの活用
- タグの発火確認
- エラーのチェック
- デバッグツールの使用
- GTMのデバッグモード
- ブラウザの開発者ツール
6. よくある質問(FAQ)
- タグマネージャーの導入は難しいですか?
-
基本的な設定は直感的に行えます。段階的に学習しながら、徐々に高度な機能を使いこなしていくことがお勧めです
- タグマネージャーはSEOに影響しますか?
-
直接的には影響は与えません。しかしSEOの最適化の中にページの「読み込み速度」があります。タグを最適に設置してサイトの読み込み速度を最適化する事が大切になります
7. まとめ
タグマネージャーは、Webサイトの管理を劇的に効率化するツールです:
- コードの知識がなくても操作可能
- タグの一元管理で運用が楽に
- エラーのリスクを低減
- サイトパフォーマンスの最適化も可能
初めは機能の多さに圧倒されるかもしれませんが、基本的な使い方を押さえれば、誰でも効果的に活用できます。
この記事を参考に、ぜひタグマネージャーの導入をしてアナリストとしてのスキルを身につけていってください。


収益化のヒントを見つけたい