これから1人で独立してサイト制作を学んで行く方が必ず躓くのが

サイト制作って具体的に何を勉強すればいの?



どんな順番で学んでいけば効率的なの?
この2つは多くの方が学びながら疑問に思う事です。
実際に「学ぶ順番」が非常に大切で
基礎の知識がなければ、応用の本を読んで理解できないように
間違った学び方をすると限りある時間がもったいです。
特にWEBやITに関しては専門用語が多く、しっかりとした順序で学ぶ事が
WEBサイト制作の近道です。
この記事では、
と思う本を順番にご紹介いたします。
サイト制作に関する知識0の方が
でどんな知識をどの順番でどの本で学べるかを具体的にご紹介いたします。
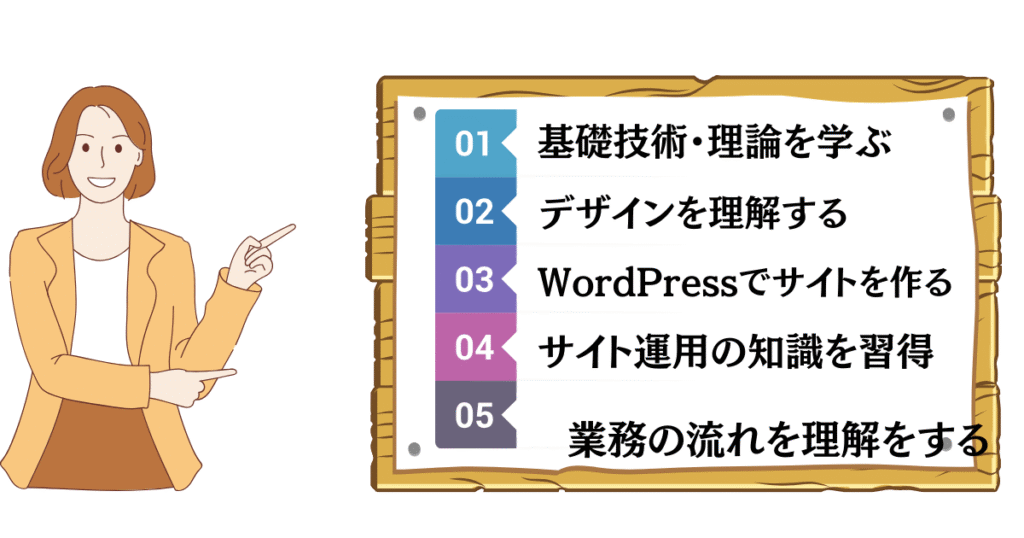
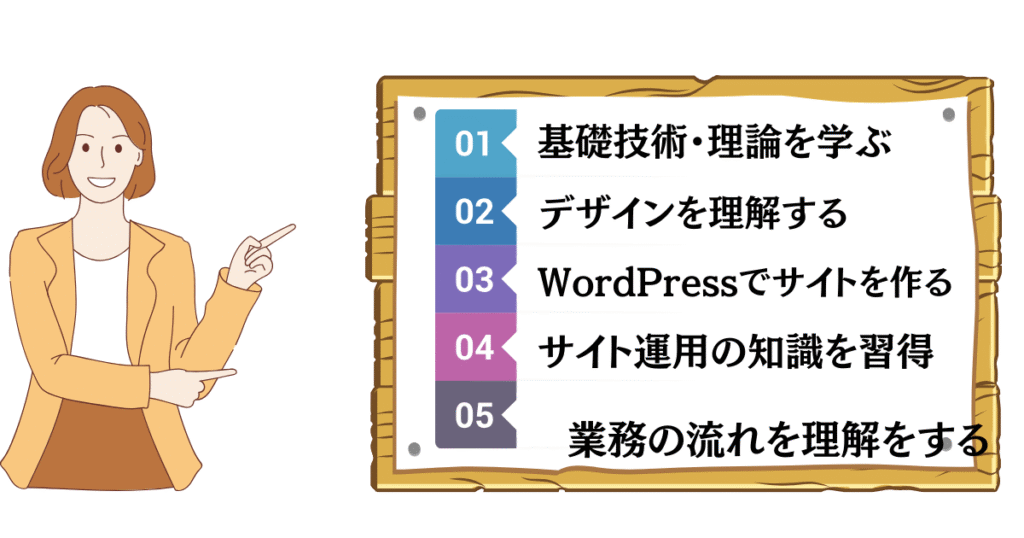
サイト制作を学ぶためのステップ


サイト制作を効率よく学ぶためには、
以下のステップで知識を身につけることが重要です。
「ウェブ」や「IT」などWEB知識について不安やわからない事が多い場合は
STEP0のWEBの基礎知識でWEBやITについてまず学んでみると
それ以降のスタートラインのSTEP1もスムーズに行くので参考にしてみてください
- サイトを作るだけに必要な用語
- サイトを管理するサーバーの用語
- サイト運営での用語
をしっかりとご存じですか?
例えば、
「ブラウザ」「キャッシュ」「UI」「ヒートマップ」「コンバージョン」
サイト制作の最初のステップの先「HTML」「CSS」はこれから習いますが、
本の中にはこれらの他に基本知っていて当然として説明している本も多くあります。
まずはしっかりとIT知識とWEB知識の浅く広い知識を入れて、
ITはどんな可能性があるのか
WEBサイトがどういった事ができるのか
を学んでおきましょう
最初のスタートラインは、
サイトを作るための基本
WEBサイトはこの「HTML」「CSS」(他にもJavascript,PHPなどもあります)
というプログラミング言語を元にパソコンやスマホに表示しています。
つまり
サイト制作の骨組み、つまり土台になる部分です。
基礎をしっかり押さえておくと、
クライアントから



ちょっとここを変えて欲しい
といった細かな要望が来たときにも、柔軟に対応できるようになるので
まずはどのようにWEBサイトが動いているのかの基礎しっかり学習しましょう。
どのようにサイトが動いているのかができれば
実際にサイトを表示ができるようになります。
そしたら、次はそのサイトの見た目をデザインする知識を習得しましょう。
そしてデザインと一緒に大切なのが
ユーザビリティ(UI/UX)です。
・UI(ユーザーインターフェース) → 見た目や操作しやすさ(例:ボタンのデザインや配置)
・UX(ユーザーエクスペリエス) → 使いやすさや満足感(例:ストレスなく目的を達成できるか)
「UIは見た目、UXは使い心地」
デザインがきれいなだけではなく、
サイトを訪れたユーザーが
と感じるサイトを作るには、デザインの基本原則を知っておく必要があります。
クライアントに喜ばれるサイトを作るために欠かせない知識です。
ここまで来れば、実際に基本的なWEBサイトができるようになっています。
そしたらこの次は
ができるようになりましょう。



なぜここでCMS?
コードでより精度の高いサイトを作ればいいのでは?
と感じる方もいるかも知れません
- 基礎知識があれば、コードでサイトを作るよりもより早く作る事ができる
- ブログ更新などでWordPressの需要が高い
- 多くの案件をまずこなすにはCMSが早い
など
他にも理由はありますが、
CMSを使えば圧倒的に楽にWEBサイトを作る事ができます。
そしてここまでコードなどでの知識を学んでいるために
のでここで学んでおきましょう。
WordPressが使えると、
クライアントが日常的に使いやすいサイトを提案できるようになります。
そして次が
です。
サイトを作った後、



誰にも見てもらえない…
となったら作った意味がないですよね。
クライアントさんの希望は企業毎に違いますが
その数々の要望の中心は
だからこそ、
SEO対策やサイト運用の知識を学ぶことが大切です。
クライアントから「集客までお願い!」と頼まれれば
自分にも更なる収益になります。
ここまでの4つの知識を持っていれば
今のWEBサイト制作でお客様を獲得する事が可能になります。
そうしたら、最後に必要となる知識は
- どのようにヒアリングすれば、お客様の求めているサイト制作ができるのか?
- サイトの作成後はどんな事をすればいいのか?
- 作る以外にやることは何のか?
こういった疑問を全て理解する事で
これらのステップを踏むことで、
無駄なく効率よくサイト制作について学ぶ事ができます。
そしたら
この次で各ステップで役立つ本を具体的に紹介していきます。
上から順番で本を学んでいけば後半になってもわからない言葉なく
スッと理解できるはずです。
サイト制作でジャンル別おすすめ本


各パートは代表的な本をご紹介します。
全くWEBの初心者は<STEP0>から
ある程度の知識がある方は実際にWEBサイトの基礎の
「基礎技術・理論を学ぶが学べる本(HTML・CSS)」
から始めてみてください。
<STEP0>WEBの基礎知識「IT初心者必見の本」
WEB関係やIT初心者での方は
まずはIT関連の言葉と意味をしっかり理解しましょう。
ここでは広く浅くで大丈夫です。
最初はITやWEBなどカタカナにアレルギーを持っている方も多いと思います。
そんな方におすすめなのがこの本です
- IT、WEB初心者で専門用語をまだ知らない人必読!
- イラストを眺めるだけでIT用語を短時間で把握できる
- ビジネスシーンでのコミュニケーションで応用できる。
- 最新のITトレンドにも対応しており、時代に遅れない知識を得られる。
- ITやWEB関連初心者に噛み砕いた言葉で説明してくれている
- 図などが多くて直感的にもわかりやすい
- 幅広いIT関連の言葉を学べる
- 結構幅が広いので、WEB関連以外の知識もある
基礎技術・理論を学ぶが学べる本(HTML・CSS)
2019年〜2014年でシリーズ40万部突破の大ヒットの書籍です。
私も一番初めはこの本を読んで「HTML」「CSS」の基礎を学びました。
第2版などでもちろん最新のWEBサイト制作に関する知識も掲載なので
不変の知識と最新の技術を両方学ぶ事ができます。
- Webデザイン初心者 、HTML & CSSを基礎から学びたい人は必見
- 実例とともになので手を動かしながらWeb制作を学べる
- HTML & CSSの基礎から最新技術まで体系的に習得できる
- WEBデザインの売り上げ上位を5年連続で取るほどの人気の本
- 実際にパソコンを操作しながらできるのですぐに覚える事ができる
- 図や写真が豊富で初心者でも理解しやすい
- 完全初心者向けに書かれているので、すでにHTML & CSSの基礎を理解している人には簡単すぎる可能性がある
デザイン・ユーザビリティを理解して作れるようになる本
WEBデザインってそもそもどんな物があるのかをしっかり学ぶ事が
デザイン・ユーザビリティをつけるには必須です。
この本では
前半は「Webデザインの基礎知識」を学習して後半は
数多くの事例のWEBデザインの事例と
- 印象別デザイン(クール・ポップ・シンプルなど)
- 配色別デザイン(ブルー系、モノクロ系など)
- 業種・ジャンル別デザイン
など様々シチュエーション別に事例とそのポイントをわかりやすく学ぶことができます。
- 429点もの良質なWebサイトのデザイン事例を収録
- 目的別・業種別に分類されており、デザインの参考にしやすい
- 「デザインを見て学ぶ」形式なので、理論よりも実践的なアイデアを得られる
- デザインのアイデアが浮かびやすくなる
- クライアントとの打ち合わせで見せる参考事例として使える
- 「なぜこのデザインが良いのか?」の理由が分かる
- デザインに振り切っているのでコードの詳細は書かれていない
WordPressでサイト制作が可能になる本
この本ではWordPressの基礎をしっかり学べるだけでなく
ECサイトの作り方にも触れているので、通常のサイトを作れるのはもちろんの事
ECサイトのクライアントも獲得していきたいと考えている方には必見の本です。
- サーバー契約からサイト公開までの流れが理解できる
- WordPressの基本機能をマスターできる
- ネットショップやお問い合わせフォームの作り方がわかるSEOやセキュリティの基礎知識も学べる
- 画像や操作画面が豊富で、初心者でも迷わず進められる
- ネットショップ機能やプラグインの活用方法も学べる
- 図解などが豊富なので初心者にもわかりやすくWordPressでのサイト制作ができる
- 完全初心者向けの内容なので、すでにWordPressの基本を知っている人には新しい発見が少ない
サイト運用保守管理の知識についての本
WEBサイトは作って終わりではありません。
多くの企業はここの「保守管理」などでも収益をしっかり獲得しています。
しかしその保守管理のやり方がわからなけば更なる収益化は不可能です。
そこで保守管理についてとむべき本がこの
「Webサイト管理のきほん 業務と技術の知識が身につく」です。
- Webサイト運営に必要な業務知識と技術知識をバランスよく学べる
- トラブルシューティングの知識も身につくため、実務に役立つ
- ドメイン・サーバー・SSL・セキュリティ・トラブル対応など、実際に必要な内容を網羅
- Webサイト管理に必要な知識を一通り学べる
- トラブル発生時に慌てず対応できるようになる
- ドメイン・SSL・セキュリティの仕組みを理解し、適切に設定できるようになる
- レンタルサーバーやWordPressを適切に運用し、リスクを回避できる
- Webエンジニア向けではなく、あくまで「管理者向け」の内容。
業務の流れを理解をできるようになる本
WEB制作の業務の流れはこの1冊で全てわかります。
プロジェクトマネジメントやチーム運営に役立つノウハウが詰まっており
これから自分だけで仕事をするだけでなく、大きく稼ぐために
チームを組んでどんな役割分担で構成すればいいかも学べる
WEB制作者のその先を学ぶ事ができます。
- Web制作の全体像とディレクションの役割が明確になる
- プロジェクトの進行をスムーズにし、手戻りを減らせる
- リモートワークでも円滑なチームコミュニケーションができる
- Webマーケティングやデータ分析の知識も身につく
- Webディレクションの「基本」と「最新トレンド」を両方学べる
- 実務に即したワークフローとマネジメントのノウハウを習得できる
- GDPRや改正個人情報保護法などの最新ルールも解説
- WEB制作者としてこの先大きく稼ぎたい人には必読本
- 詳細に書かれているため、少し専門用語が多い
まとめ


サイト制作を独学で学ぶには、
- HTML・CSSの基礎技術を習得(サイトの構造を作れるようになる)
- デザイン・ユーザビリティの知識を身につける(使いやすいサイトを作る)
- WordPressでサイト制作を効率化(クライアント向けに納品しやすくなる)
- SEO・サイト運用を学ぶ(検索流入を増やし、収益化につなげる)
- クライアント対応と業務の流れを理解(スムーズに案件を進めるため)
この記事では
主に静的WEBサイトを作るためのステップと必読の本をご紹介しましたが
サイトに動きを出したりするサイト(動的サイト)
サーバーと連携して表示するサイトを変える
などをしたりする場合は
さらに
- Javascript(動的サイト)
- PHP(サーバーと連携)
を勉強がおすすめです。
もし「本を何冊も買うのは大変…」と感じるなら、
(Amazonの本も少し安く買えたりもします)
定額で対象の本を読み放題なので、コストを抑えながら効率的に学習できておすすめです。


この記事でこれからWEB制作を行なっていこうと考えている方の力になれたら幸いです。
![[ステップ別]サイト制作を独学で始めるための必読本をご紹介](https://www.ashon.whitefocus.jp/wp-content/uploads/2025/03/195.png)





